04/02/2025 - 04/04/2025 / Week 1 - Week 8
Joey Lok Wai San / 0350857
Major Project I / Bachelor of Design (Hons) in Creative Media
Final Compilation
TABLE OF CONTENTS
1. Instructions
2. Task 1: Proposal Development
3. Task 2: Design Proposition
4. Task 3: Concept Presentation
2. Task 1: Proposal Development
3. Task 2: Design Proposition
4. Task 3: Concept Presentation
INSTRUCTIONS
https://drive.google.com/file/d/1ROU2Ob1VCMoZ_jHq5B2nLxh05A5rAlab/preview
Module Briefing
During the first week of classes, we were briefed on the module. This module is our Final Year Project (FYP), which is divided into two phases: Major Project 1 and Major Project 2. We were tasked to form groups of 4 and choose a concept to work on that fits within our field of specialization (UI/UX).
https://drive.google.com/file/d/1ksIfbHf1cBxEOQSwO56C35Axin2gshIO/preview
https://drive.google.com/file/d/1ksIfbHf1cBxEOQSwO56C35Axin2gshIO/preview
Task 1: Proposal Development
In the first week of this module, we were tasked to get into groups of 4 to carry out our project. Following the design thinking process, Major Project I only covers the stages: Empathise, Define and Ideate. The first assignment was to do some contextual research and carry out user research through interviews.
- Project title, group name, timeline, project development plan.
- Identify problem/issue, project aim and objectives, targeted users.
- How Might We Statement
- Conduct User Research - prepare interview guide/questions
- Each team member must interview at least 3 targeted users (proof of individual work)
- Synthesize interview data using Affinity Diagram
Group Members:
- Alefiya Hassanally
- Iman Mikudim
- Joey Lok Wai San
- Reema Hamza
Brainstorming Topics
After the lecture and overview of the module, we went on to our tutorial class based on our specialization. Dr. Wong gave us a more detailed brief on the projects required from UI/UX. Our group then started to discuss and brainstorm concept ideas that we would like to develop into a final outcome.
Initially, we came up with the topics of "Skincare", "Addiction & Recovery", "Relationship Connections", "Forgotten Clothes". Our plan for most of these was to develop an app and/or website, as it would be the simplest route to take. We explored these ideas by writing short descriptions and giving some research statistics. This was essential as we planned to present all the ideas to Mr. Nedumaran for feedback.
After further discussion amongst ourselves and our supervisor, Mr. Nedumaran, we decided on developing a game instead. From here, we brainstormed more topics such as "The 5 Stages of Grief", "Sleep & Insomnia", "Disabilities", "Fake News", "Child Rights & Protection".
Initially, we came up with the topics of "Skincare", "Addiction & Recovery", "Relationship Connections", "Forgotten Clothes". Our plan for most of these was to develop an app and/or website, as it would be the simplest route to take. We explored these ideas by writing short descriptions and giving some research statistics. This was essential as we planned to present all the ideas to Mr. Nedumaran for feedback.
After further discussion amongst ourselves and our supervisor, Mr. Nedumaran, we decided on developing a game instead. From here, we brainstormed more topics such as "The 5 Stages of Grief", "Sleep & Insomnia", "Disabilities", "Fake News", "Child Rights & Protection".
We got another round of feedback from our supervisor on which idea would be best to develop, especially in the direction of a game. We also discussed among ourselves our favorite topic by holding a vote.
Based on all this and approval from our supervisor, we chose the following topic:
"Sleep - Insomnia".
1) Group Details
One of the first things we had to settle for Task 1 was our group details. This included our group name and project title. Since our topic was "Insomnia", we decided our project title along the lines of that. Some of the ideas we had were The 3AM Visitor, Dreamless, and Shadows of the Mind.
2) Project Timeline & Project Development Plan
We created a project timeline as well as a detailed project development plan to ensure we were on schedule. This was a short semester, so there was no time to procrastinate, or we would be dead *sobbing*. We divided the work among ourselves for the tasks we had every week so that the workload was evenly distributed.3) Project Details
When our topic was approved by our supervisor, we worked on identifying our problem statement, project aim and objectives, target users and 'How Might We' statements. Developing this early on would provide a clear direction for our project. This was refined throughout the first few weeks, especially to make the problem statement and project aims and objectives more general to the topic rather than focused on a game. We also adjusted the How Might We statements after realizing some were too similar.
Problem Statement
- Insomnia and sleep deprivation are common issues that affect mental and physical health, yet many people lack awareness of their impact. Traditional methods of raising awareness about sleep disorders can be unengaging, making it difficult to convey the struggles faced by those affected. There is a need for more immersive and engaging ways to help people understand the experience of insomnia through storytelling, visuals, and interactive engagement.
Project Aim
- To create an engaging and educational experience that raises awareness about insomnia by immersing players in a dreamlike, nightmarish world that reflects the struggles of sleep deprivation.
Project Objectives
- Develop a surreal and immersive environment that reflects the effects of insomnia.
- Use interactive elements to represent sleep struggles
- Craft a narrative that explores the emotional and psychological impact of insomnia.
- Ensure a compelling and informative experience that effectively conveys the struggles of insomnia.
- How might we create engaging and realistic content for the public so that it highlights the impact of insomnia on daily life and well-being?
- How might we design immersive and interactive storytelling for the public so that they can empathize with the real-life challenges of living with insomnia?
- How might we develop relatable experiences and content for people with insomnia so that they feel seen, understood, and encouraged to seek help?
- Students & Working Adults: High stress, irregular schedules, and screen exposure contribute to poor sleep; 60% of college students and 75% of high schoolers experience sleep deprivation.
- Women (Pregnant, Menopausal, or Working Mothers): Hormonal changes and stress impact sleep quality.
- Individuals with Medical Conditions: Diabetes, PTSD, depression, and schizophrenia can cause chronic sleep issues.
- Elderly with Sleep Disorders: Health conditions and medications often disrupt sleep; 62% of adults report poor sleep quality.
4) Contextual Research
We added on to our contextual research throughout Task 1 as we gathered more data here and there, as well as to fill in any missing gaps in our research process. I went a little insane and just did a bunch of extra research for fun.
Fig. 1.7 Contextual Research, Week 2
5) User Research Questions
At the same time we were doing our contextual research, we began creating questions for our user survey and interview. We decided to conduct two research methods to gather a better understanding of people's experience with insomnia and what product they would want to see, as well as what would make a good experience and gameplay.Fig. 2.1 User Survey Questions, Week 2
Fig. 2.2 User Interview Questions, Week 2
Before distributing the survey and conducting the interviews, we did several rounds of refining our questions. By doing this, we ensured there weren't any repetitive questions to avoid getting repetitive responses, being more specific with questions and to ensure there were follow-ups to certain questions that required more detail. The refinement process ensured that our data was reliable and gathered the data we needed for the following parts of our project.
6) Survey Distribution & Conducting Interviews
The survey was distributed using this survey link from Google Forms: https://forms.gle/8cjqGSj3jexnUucd6. It was distributed on social media as well as to students on Taylor’s University campus.
The interviews were sourced through asking family and friends if they have experienced insomnia. When we identified our interviewees, we conducted them in a span of a few days. I interviewed my friends and family: Han, Mike, Megan and Sally. Han and Megan are students who experienced insomnia, Mike is a working adult who used to have insomnia due to stress, and Sally is an elderly person who experiences sleep issues and insomnia regularly.
This information is important for the next stage, which is to analyse our data and synthesise it in an Affinity Diagram to identify patterns.
Fig. 2.5 Conducting User Interviews, Week 3
7) Data Analysis
Once the data was collected, we analysed the responses for each question and did a summary of the insights we found.
Survey
The survey collected 85 responses.
Survey
The survey collected 85 responses.
Our target responses ranged from 80 to 100 respondents. Saturation occurs when we have enough data to draw conclusions, and additional responses no longer provide new insights. A range of 80 to 100 responses is generally considered good for a survey because it provides a substantial sample size. This allows for reliable results with a lower margin of error, ensuring that the data collected is more likely to accurately represent the target population. Responses who "Never" experienced insomnia were not considered in the analysis / did not have an effect on the responses gathered
Interview
We interviewed 14 people in total through both online and physical interviews. We did a summary of what we understood and gathered from our interviews.
We interviewed 14 people in total through both online and physical interviews. We did a summary of what we understood and gathered from our interviews.
Interviewees described insomnia as an inability to rest despite being tired, often caused by stress, overthinking, or a heavy workload. Some resort to scrolling on their phones or watching shows until they eventually fall asleep, while others have tried stretching, relaxation techniques, or even medication, with varying success. The most frustrating aspects include fatigue, reduced productivity, and a cycle of exhaustion. Healthy sleep is generally seen as having a consistent schedule with at least 5–8 hours of rest, but many struggle to achieve it. Interviewees preferred apps or games over articles, however, available apps are too similar to one another. Respondents want a game that reflects insomnia’s effects, incorporating time loops, hallucinations, and slow reactions. Possible endings include an endless loop or complete mental deterioration. Rewards for healthy sleep habits encourage better habits.
8) Affinity Diagram
Another part of the analysis was creating an Affinity Diagram. We did the Affinity Diagram for both our survey and interview. At first, we were quite confused about what to do for the diagram, but then we realized it was what we learned from our Minor Project last semester.
As a group, we did our Affinity Diagram:
Final Task 1: Proposal Development As a group, we did our Affinity Diagram:
- Each member contributed ideas from the survey/ interview into key points
- Sort similar points into groups
- Gave a theme to each group
- Analyse patterns to form user insights
Task 1 - Google Drive
Task 1 - Presentation Slides
Task 1 - Presentation Video
Task 2: Design Proposition
After the completion of Task 1, we moved on to Task 2, where we were expected to complete the Define stage of the design process.
- Continue developing user insights and data from user interviews
- Develop User Personas based on user research data
- Develop User Journey Map
Upon completing all data collection and analysis, we moved on to developing user insights from our user interviewers. This task did not take too long as we there wasn't a huge amount of work to do and we all understood our data pretty well to develop user insights.
Affinity Diagram
It was here that we realized the Affinity Diagram for Task 1 was supposed to be individual, and Task 2 was supposed to be a group effort. Therefore, for this task, we developed individual Affinity Diagrams as suggested by our supervisor.
"You need to do the user research synthesis from all group members' user interviews, which you already did in the previous task. Therefore, for Task 2, you can focus on the user research synthesis for individual user interviews."
Fig. 4.1 Individual Interview Affinity Diagram & Summary, Week 4
Fig. 4.2 Final Updated Interview Affinity Diagram, Week 4
Empathy Map
 Fig. 4.3 Empathy Map, Week 4
Fig. 4.3 Empathy Map, Week 4
%20(3).jpg)
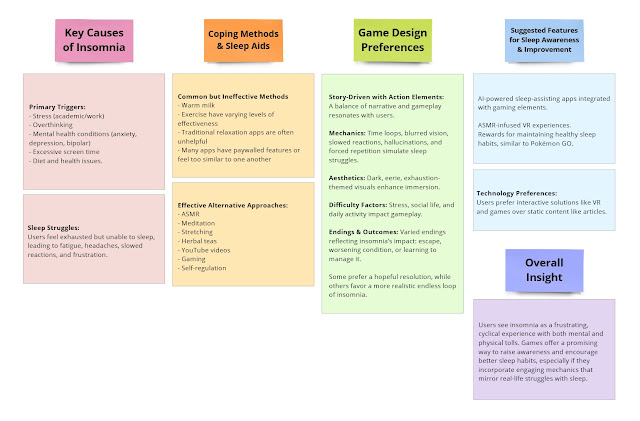
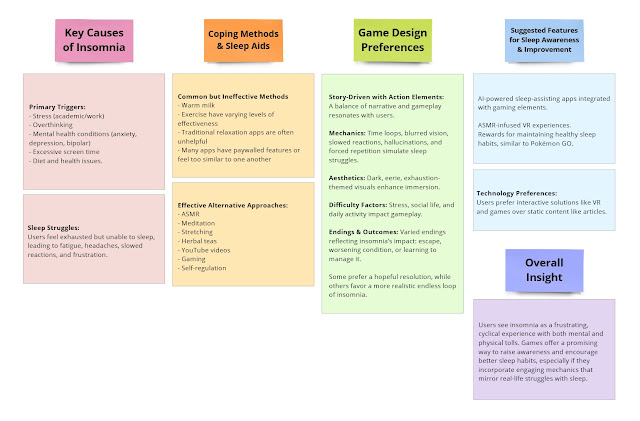
Fig. 4.4 User Insights Summary, Week 4
After each of us did our individual affinity diagrams, we decided to improve on our group affinity diagram shown in Fig. 2.10.
This time around, our affinity diagram is much more detailed and refined. Within each category, there are sub-categories to better help us identify reoccurring ideas. The affinity diagram summarised our findings easily, which will help us in the future when referring back to our research.
Fig. 4.2 Final Updated Interview Affinity Diagram, Week 4
Empathy Map
The empathy map was done as a group based on what we understood during our interviews. It is not required to do, but we still did it anyways, just like we did during Minor Project. An empathy map is a visual tool used to understand a user's perspective by capturing their thoughts, feelings, behaviors, and needs in a structured format.
 Fig. 4.3 Empathy Map, Week 4
Fig. 4.3 Empathy Map, Week 4User Insights Summary
Last but not least, I summarized all the data analysis and user insights we gathered into a few sticky notes and bullet points. This helps to gather all our main ideas so we can look back on in the future when we develop our game.
Last but not least, I summarized all the data analysis and user insights we gathered into a few sticky notes and bullet points. This helps to gather all our main ideas so we can look back on in the future when we develop our game.
%20(3).jpg)
Fig. 4.4 User Insights Summary, Week 4
2) User Personas
- Student
- Working Adult
- Fresh Graduate
- Mental Health Disorders
Fig. 5.1 User Persona 1 - Student, Week 4
 Fig. 5.2 User Persona 2 - Working Adult, Week 4
Fig. 5.2 User Persona 2 - Working Adult, Week 4 Fig. 5.3 User Persona 3 - Fresh Graduate, Week 4
Fig. 5.3 User Persona 3 - Fresh Graduate, Week 4
Fig. 5.4 User Persona 4 - Mental Health Disorders, Week 4
3) User Journey Map - Based on User Personas
The user journey map was by far one of the most confusing parts for us. Due to the fact that we were creating a game, we were very unsure of how to make the user journey map without all the features.After consultation with our supervisor and Mr. Razif, we came to this conclusion. We would do a user journey for each user's experience with insomnia. We would then make another journey map with the stages of the game - based on existing games/ apps of our topic.
These are the user journey maps based on the user personas:
 Fig. 5.6 User Journey Map 2 - Working Adult, Week 5
Fig. 5.6 User Journey Map 2 - Working Adult, Week 5 Fig. 5.7 User Journey Map 3 - Fresh Graduate, Week 5
Fig. 5.7 User Journey Map 3 - Fresh Graduate, Week 5 Fig. 5.8 User Journey Map 4 - Mental Health Disorders, Week 5
Fig. 5.8 User Journey Map 4 - Mental Health Disorders, Week 54) User Journey Map - Based on Existing Games
This is the user journey map based on existing games. We based this on our competitive analysis research, mostly comparing it to the game "Little Nightmares". The user journey map is the stages users go through when playing a typical 2D platformer game. The user journey map will be updated accordingly when we develop the actual game.
Task 3: Concept Presentation
Once Task 2 was completed, we moved on to Task 3, where we were expected to complete the Ideation stage of the design process. Since we were doing a game, we also created a Games Development Document - it does not have to be a completed one due to time, but we still ended up making a full one.
1) Information Architecture - Brainstorm ideations using storyboarding/sketches
- Design inspiration from other design resources/ websites for ideation
- Develop Information Architecture (i.e. Card Sorting Method)
- Develop User Flow Diagram
- Design a Design Guideline
- Initial Low-Fidelity Prototype (sketches or wireframe)
For information architecture, we used what we learned from Application Design I, which is creating a card sorting system for users to sort the features and decide what and where certain things should be. From there based on the data collected, we developed our user workflow and game site map.
Card Sorting
We created a few important categories that are standard in games, such as Main Menu, Pause Menu, etc. From there, we listed down the necessary elements of each page.
We got some extra feedback from Mr. Razif. Usually in websites or apps, we do one for content to represent the screens/ pages. Game has different elements: there are (1) screens and (2) gameplay. The card sorting is therefore separated.
This information was actually very insightful and our card sorting made more sense to me after getting this feedback.
%20-%20Revised%20Card%20Sorting%20(Screens%20-%20UI%20&%20Menus).jpg) Fig. 7.2 Updated Card Sorting - Screens (UI and Menu), Week 6
Fig. 7.2 Updated Card Sorting - Screens (UI and Menu), Week 6
Fig. 7.3 Updated Card Sorting - Gameplay, Week 6
Card Sorting Distribution & Analysis
Initially, we used Optimal Workshop to conduct our card sorting. However, after we gathered all our participants, I realized we could only view 2 participants' responses. This was frustrating because we bothered a bunch of people for our results to be unusable, plus this would set us back.
As a result, we redid the card sorting again. I did some digging and asking around to find another platform. The challenge was that most platforms limited the card sorting to 20 cards, and our card sorting for screens had around 30 plus cards. We resolved to use the free trials of two platforms: UserBit and UXTweak. The analysis generated was still the same.
Screens (UI & Menus) - UserBit
The summary of the findings can be found on the MIRO board.
Gameplay - UXTweak
The summary of the findings can be found on the MIRO board.
Screens (UI & Menus) - UserBit
The summary of the findings can be found on the MIRO board.
Gameplay - UXTweak
The summary of the findings can be found on the MIRO board.
2) User Flow
So that was card sorting done. Moving on to this user workflow, I created this in about an hour or so because I was bored.
User Workflow Diagram
The workflow is based on how players access the screens in a game, the features on the screen, as well as what happens when something is interacted with.
Fig. 8.1 Original Workflow, Week 6
Fig. 8.2 User Workflow (Complex), Week 6
 Fig. 8.3 User Workflow (Simple), Week 6
Fig. 8.3 User Workflow (Simple), Week 6
Mr. Nedumaran gave some feedback on the workflow, saying to connect some parts and revise a few sections. For example, there shouldn't be multiple "Game Failed" screens, the only time multiple of it is needed is when the element is too far away to connect.
Fig. 8.2 User Workflow (Complex), Week 6
 Fig. 8.3 User Workflow (Simple), Week 6
Fig. 8.3 User Workflow (Simple), Week 6Game Site Map
As I was doing the workflow, I also made a game site map. This is just to summarise the screens and their features, which are based on card sorting and user workflow diagram.
3) Game Overview
The game... where do I even begin, I don't even want to begin talking about this. The reason we wanted to complete Task 2 really quickly was because we knew we needed the time to plan out our game.
There was a lot of back-and-forth discussion that spanned over several weeks and non-stop meetings. It was challenging to think of a game that would relate back to what people with insomnia felt. We would have a really good idea, but it would be followed by a lot of questioning and holes. In the end, we did manage to create a sensible game structure with our one singular braincell.
All of the game information can be found in our Games Development Document below (my baby no.2), including storyline, gameplay, game mechanics, etc.
Fig. 9.1 Game Overview, Week 7
4) Design Inspiration from Other Games
We took design inspiration from other games, including the ones we did case studies on. These games had dark eerie visuals, as well as a pop of colour for contrast. We decided against going with a colour palette that was just black and white, like from the game "Limbo". Some of the games we referenced were:
- Little Nightmares
- Inside
- Gris
- Hollow Knight
- Night in the Woods
- Have a Nice Death
- Ender Lilies
Fig. 9.2 Design Inspiration from Other Games, Week 7
Apart from getting design inspiration from other games, we also collected inspiration for environment design (for 2D platformers), along with inspiration for UI design. These are mainly taken from the game "Hollow Knight", "Limbo", etc.
Fig. 9.4 UI inspiration, Week 7
From all the inspiration we got, we made our game design guidelines consisting of colour palettes and typography.
Moodboard
The moodboard below are reference images that capture the visual style, atmosphere, and tone of the game. This also matches our chosen colour palette with the teals, blues and purples.
Color Palette
The moodboard below are reference images that capture the visual style, atmosphere, and tone of the game. This also matches our chosen colour palette with the teals, blues and purples.
Color Palette
Initially, there were a bunch of colour palette options that were created. We voted on the one we liked the most and developed it from there. For each color, there is a light and dark variation.
- Palette for Good Ending (Flashbacks): Warm, nostalgic colors (e.g., soft yellows, oranges, pale blues, and gentle greens).
- Palette for Bad Ending (Insomnia World): Muted, eerie colors (e.g., deep purples, dark reds, sickly greens, cold blues).
%20-%20Color%20Palette%20Options.jpg)
Fig. 10.2 Initial Color Palette Options, Week 7
After voting on the colour palette options, we moved on to creating a design toolkit. This consisted of choosing the primary colours, complimentary colors, accent colours, etc. There was a lot of exploration during this part.
Fig. 10.3 Color Palette Exploration, Week 7We finally decided on a color palette after rounds of exploration. This is the justification for the chosen colors.
Primary Color - Teal
- The color teal has a peaceful and relaxing effect because it is linked to the sky and the ocean, where there are serene skies and calm waters.
- However, teal trait can be both negative and positive, but it needs to be balanced. When balanced, you will feel calm and centered, but if unbalanced, you will feel uneasy that something is not quite right, anxious, and restless.
- This symbolizes the restlessness when experiencing insomnia.
Secondary Color - Indigo
- Indigo is a deep color that sits between blue and violet on the spectrum, reminiscent of the night sky.
- The dark and rich nature of indigo evokes feelings of mystery, while its calming appearance can elicit feelings of serenity and peace
- This matches the concept of our game that has a sense of mystery in it, as well as connecting back to the night sky.
Accent Color - Yellow/Orange
- Yellow-orange is a good accent color to the colder primary and secondary colors chosen as it provides contrast.
- Yellow is opposite of purple (and blue) in the color wheel.
- It evokes a warm feeling, making it stand out against cooler or darker backgrounds.
Typography
For the typography, we explored a lot of available options to select one that matches the eerie mood. Credits to Iman for this typography toolkit thing because the amount of fonts here is insane, it was almost difficult to choose one.
For the typography, we explored a lot of available options to select one that matches the eerie mood. Credits to Iman for this typography toolkit thing because the amount of fonts here is insane, it was almost difficult to choose one.
%20-%20Typography%20Options.jpg)
Fig. 10.5 Typography Exploration, Week 7
After some discussion, we decided to vote and settled on the fonts we think works best for our primary and secondary typefaces.
Primary Font (Headings) - Bigelow Rules Font
- This font is selected for its unsettling, distorted appearance, which perfectly captures the theme of insomnia and psychological distress.
- The exaggerated serifs and irregular letterforms convey a sense of chaos and instability, aligning with the protagonist’s mental state.
- The slightly whimsical yet eerie aesthetic also hints at the dream-like yet disturbing nature of Nox’s experience, enhancing the overall mood of the game.
Secondary Font (Subtitles, Dialogue, Text) - IM Fell DW Pica
- This serif font brings a classic, literary feel, resembling old manuscripts or diary entries, which ties into the narrative focus on Nox’s memories and personal struggles.
- Its readability ensures that dialogue and text are easily legible.
6) Low-Fidelity Prototype
Last but not least, we created our initial lo-fi prototype. We each did our own prototype based on the screens we would need for the game. This was done in Figma, using greyscale and the selected fonts from our design guideline.
The lo-fi prototype was one of the last things we had to finish. At this point in time, I was tired and drained from all the discussions and work. I wanted to get this over with and looking back, I know could have done a better job with the lo-fi.

Fig. 10.7 Individual Low-Fidelity Wireframe, Week 7
%20-%20Lofi%20Wireframes.jpg)
Fig. 10.8 All Low-Fidelity Wireframe, Week 7

Fig. 10.9 Game Art Sketches, Week 7

Fig. 10.7 Individual Low-Fidelity Wireframe, Week 7
%20-%20Lofi%20Wireframes.jpg)
Fig. 10.8 All Low-Fidelity Wireframe, Week 7
Alongside a low-fidelity prototype, these are some of the game art sketches we managed to whip up at the last minute. They consist of the character, enemies, and collectables.

Fig. 10.9 Game Art Sketches, Week 7
7) Final Presentation (19 March 2025)
On Week 7, we had our final presentation on campus as a group. The presentation was held at Design Studio E1.08. Each group is given 20-minute time slot (12 minutes presentation, 8 minutes Q&A).
Fig. 11.2 Summarised Presentation Slides
Fig. 11.3 Game Design Document
8) Refinement Based on Final Presentation Feedback
We received a couple of feedbacks from our presentation. The issue we faced was that the objectives of the game didn't seem to help insomnia. Some games help people fall asleep, and games that keep people awake more. It was suggested we rework the objectives of our game.
Based on this feedback, we went back to our Game Design Document and reworked it a little bit. We focused on changing the game concept, such as storyline, objectives and game mechanics in a way that helps people understand the struggles of insomnia better.
I think initially we were focusing too much on trauma and other mental health aspects. The changes made definitely is a better version that encourages players to cope with insomnia.
Why This Version/ What Changed?
- Keeps the eerie, immersive experience without reinforcing harmful mental health tropes.
- Creates real emotional engagement instead of relying on trauma as a plot device.
- Encourages players to learn real-life techniques for insomnia and intrusive thoughts.
- Has better replayability since different endings focus on self-awareness rather than just survival.
Fig. 11.4 Finalized Game Design Document
Final Task 3: Concept Presentation
Task 3 - Google Drive
Task 3 - Presentation Slides
FINAL SUBMISSION & IMPORTANT LINKS
Fig. 13.1 MIRO Board
[Updated] Game Design Document:
These are the important links for submission:
Fig. 13.1 MIRO Board
Google Drive:
Google Document Feedback:
MIRO Board:
Figma Board (UI Toolkit & Wireframes):
Final Presentation Slides:
Summarised Presentation Slides:
[Original] Game Design Document:
Flowchart & Site Map:
Interview and Survey:
User Personas & Journey Maps:
Content Review by Experts:
FEEDBACK
Fig. 13.2 Major Project Document - Weekly Consultation/ Meeting Log
Please refer to the attached document below for more details on the weekly consultation/ meeting log.
https://docs.google.com/document/d/1Qv1XGcmmc1974bSgv_k7zwlhipyX3viT52ALsSdQjIk/edit?usp=sharing
https://docs.google.com/document/d/1Qv1XGcmmc1974bSgv_k7zwlhipyX3viT52ALsSdQjIk/edit?usp=sharing
Fig. 13.2 Major Project Document - Weekly Consultation/ Meeting Log
Week 1
Feedback from Dr. Wong
- Liked how we presented our information clearly, supported with statistics and pictures.
- Asked our preferred topic - we said skincare. She said it was interesting and to explore further on what issues/concerns are for people.
- Message our supervisor on teams to ask for preferred consultation and get his input.
Feedback from Mr. Nedumaran on February 7 (Pt.1)
- Asked if we had experience with game development and if we want to do that. Said we could look into game or website UI.
- Skincare to a game idea - tap this then this comes out something.
- If you're doing a website, skincare is good.
- For games maybe the addiction recovery is good for the game. Instead of getting addicted to drugs and alcohol, maybe they can get addicted to games.
- For app the buddies thingy or the clothes one.
- We should all use the same template for questions. Just collect transcripts for interviews.
- 10 questions for the interview.
- Something like inside out has the potential for a game.
- There are templates for multiplayer - you can look into photon engine. Each character will have an ability.
- VR game - by seniors but they were digital animation and entertainment design.
- Try to research if you can find any game ideas for the ones you have. Don't waste too much time looking for games
Feedback from Mr. Nedumaran on February 7 (Pt.2)
- All the ideas sounds good for a game
- you can go with sleep and insomnia then. Since it has the scope of switching between dream world design and real world design. Can be designed in a black and white theme. It looks cool on some shadow stickman GameUI
- You can refer to the game ‘Playdead - Limbo’
Week 2
Feedback from Mr. Nedumaran on February 12
- The game direction looks good and has a lot of potential to develop as a game.
- All the questions look good.
- Affinity diagram - needs to confirm with Dr Wong
- Presentation in person or not - need to confirm with Dr Wong
- The interview questions should be more awareness-driven instead of solution-driven.
- One idea I could think of is a game that doesn’t use blue light at all.
Week 3
Feedback from Mr. Shamsul on February 19
- How Might We statements look good
- Good job with the contextual research
- Statistics on how we came to the conclusion we stopped at 85 (saturation point)
- Include proof of interviews
- Don’t use insights from people who said they “Never” had insomnia
- The affinity diagram looks good
Interview Questions - Question 8 - Has some kind of bias, not to specify the UI - “What kind of tool helps with sleep”
- Question 4 - Mention it’s not limited to UI - “What do you use to improve your sleep?”
- As long as responses are different, it shows rich data
- Make the questions not bias as possible
- Mention how we sourced our interviews (e.g. going through family and friends)
Feedback from Mr. Nedumaran on February 21
- You guys have done a lot of work. Your research and case studies are very deep. Your game idea is innovative.
- Need to email him for submission and upload on Teams.
- Concluded to have one set of slides per group. Individual slides are not needed
- The first and second How Might We statements are similar. Keep the second one, the first one can focus more on the impact of insomnia perhaps.
- In terms of critical thinking as part of the rubrics, the research on why insomnia happens works.
- The slide design with the moon or the person with the eyes open (monochrome with the chalky design) is the best. Just make sure to keep it professional as there is a criteria for visual design
Week 4
Feedback from Mr. Razif on February 28
- What is the outcome for your major project 1 if it's a game? Those doing mobile apps or websites are up to low-fidelity prototype
- If major project 2 is the execution, then logically Major Project 1 is your planning. Therefore for games, it would be a GDD
- Core Gameplay Loop Definition:
- A diagram or written explanation of the primary player actions and progression (e.g., "Explore → Solve → Upgrade → Repeat").
- May include rough flowcharts or sticky-note simulations.
- Paper Prototypes/Storyboards:
- Low-fidelity physical or digital mockups (e.g., board game-style prototypes) to test mechanics.
- Example: Using cards or dice to simulate combat systems.
- Mood Boards/Concept Art:
- Visual references for art direction, tone, and aesthetics (e.g., color palettes, character sketches, environment ideas).
- Often created quickly to align the team on the game’s "feel."
- Narrative Outline:
- A high-level story premise, key characters, and worldbuilding elements.
- Example: A one-paragraph synopsis of the game’s setting and protagonist’s goal.
- Market Analysis:
- A brief competitive analysis identifying similar games, target demographics, and market gaps.
- Example: "Targeting casual gamers aged 18–35 who enjoy short, narrative-driven sessions."
- Technical Feasibility Assessment:
- Early notes on engine choice (Unity, Unreal), tools, and potential technical risks (e.g., "Procedural generation may require custom scripting").
- Pitch Deck:
- A slide deck summarizing the above for stakeholders, often including mockups, key mechanics, and business rationale.
- Risk Assessment:
- A list of potential challenges (e.g., scope, unique mechanics, team expertise) and mitigation strategies.
- These deliverables help align the team, secure buy-in, and identify red flags before committing to full production. Unlike UX’s focus on user flows, game ideation emphasizes playable fun, narrative hooks, and technical viability.
Week 5
Feedback from Mr. Nedumaran on March 4
- I briefly went through the journey maps, they look good for me. I’ll have a better look at it after my work today.
- Regarding the Game Design Document for Task 3, you can proceed with it. However, you don’t need to completely write a Game Design Document due to time constraints. Mainly focus on the following sections:
- Game Concept
- Game Mechanics
- Summary
- Storyline (if it’s a story based game)
- Note: I wouldn’t suggest making a mobile game which has a playtime above 10/15 mins. I have never seen any investor being interested in a mobile game that has a draggy/long gameplays.
- “Design Guideline (colour scheme, typography, UI component etc) that is related to the project topic and targeted user personas”- for this deliverable from Task 3,
- make it as “Game Design Guideline”, where you can still include colour scheme, typography(e.g. menu fonts, in-game UI fonts(if any)), UI component(Game UI)
- “Initial Lo-fi prototype (sketches, wireframe)”- this deliverable would be Game Layout/Game Art sketch & Game wireframe.
- “Design inspiration from other design resources/websites for ideations”- for these deliverables, try not to do anything new. I believe you can take the content from the Game research you have already done in Task 1(The research you did about LIMBO game and few other games, if I’m not mistaken)
Feedback from Mr. Nedumaran on March 7
- Okay looks good
- Make sure to include the individual user insights in the slides (which we already did)
- Regarding, “Initial Lo-fi prototype (sketches, wireframe)”. Students are only required to do Individual Sketches or Wireframe for the initial stage only. Since you will continue this in the next MP2. It has to be individual as 4 persons 4 individual proposed solutions lo-fi.
- Students can decide between sketch or wireframe. Not compulsory to do both.
Week 6
Feedback from Mr. Razif on March 12
- For the existing user journey map, if you add your own opinions/ solutions it is considered a new user journey map
- Be careful of the analysis, and the information presented has to be on point because it is a sensitive health issue
- For this this project maybe you can just do the 2D. Then later you explore 3D option and if its doable, you can propose the change next semester
- Card Sorting: For websites or apps, you do one for content which represents screen/pages. But games got different elements there. You have screens and also the gameplay itself. You should separate: Gameplay should be different card sorting exercise
- Consider the type of player your game is catered towards. There are different gamer characteristics https://quanticfoundry.com/2015/12/15/handy-reference/
- Unity plugin: https://adventurecreator.org/
Feedback from Mr. Nedumaran on March 14
- Okay looks good
- Card sorting: the idea is to develop information architecture and use card sorting method. Don't need to include any user review. 5 users, or 7-8 users like we did in App Design
- Game over flowchart: Users should have a decision of going to main menu or staying at game over screen. Go back to main menu, restart level
- Presentation 10mins - use the same slides, whatever important that needs to be put in
Week 7
Feedback from Mr. Nedumaran on March 18
- MIRO Board and GDD looks good (was not expecting the GDD to be completed but we did it hehe 🥹)
- For the user workflow, there should just be one “Game Failed” screen element, not multiple. Multiples are only used if the elements are too far away to connect to each other
- The slides look okay.
- Gave feedback on which slides to emit for the sake of time
Feedback from Final Presentation on March 19
- The objectives of the game don't seem to help insomnia. There are games that help people fall asleep, and games that keep people awake more.
- Since you are at this point already, revise the objectives instead of redoing all the work.
REFLECTION
Going into this module, I was really excited to begin planning for my Major Project. I had some ideas in mind and I wanted to challenge myself to the max until I was cry die hating by the end of it. I was disappointed to learn our Final Project had to be a group project, because as it stands it's like our one chance to do what we want and prove ourselves. Nevertheless, I'm still very grateful to work with the group I have as they're all amazing people. They definitely saved some of my sanity, compared to if I was to do this all alone.
Since Major Project was my only module for the semester, I took it upon myself to do more of the work because I was bored out of my mind. I enjoyed doing the research part of the module as it was something I was interested in and a topic that was relatable to myself.
However, when it came to the game that was a slightly more challenging part. It's honestly so daunting to think about this because, damn, is there a lot. We started from nothing, from there, there were nonstop meetings for weeks to plan this out. We'd think of this idea and was like "YES LOVE IT WRITE IT DOWN", then we'd think some more and be like "oh no yeah this doesn't work at all". It was just a lot of back-and-forth of ideas. At one point, I think we could create at least 3 different games from all the ideas we had.
I am very grateful for my group, Alefiya, Reema and Iman. This project wouldn't be possible without them. Also a big thank you to Mr. Nedu, Mr, Razif and Mr. Shamsul for all the consultation and feedback. It was very useful in developing our game and project further.
Also I love the MIRO board so much, it's like my child.


%20-%20Brainstorming%20Ideas.jpg)

%20-%20Timeline.jpg)







.jpg)
%20(1).jpg)
%20-%20Affinity%20Diagram%20-%20Joey%20(2).jpg)
%20-%20Group%20Affinity%20Diagram%20(1).jpg)



.png)
%20-%20Card%20Sorting.jpg)


.jpg)
%20-%20Initial%20User%20Flowchart.jpg)






%20-%20Design%20Guideline%20-%20Moodboard.jpg)




Comments
Post a Comment